ブログの他にTwitterやInstagram、私のようにアメリカのSNS、Tumblrなど使っている方も多いかと思います。
それらを一覧でまとめることができるのが、プロフィールリンクサービスです。
SNSプロフィール欄のURLにプロフィールリンクを入れるのが一般的な使い方です。
そもそも「HTML名刺」とは何?

HTML名刺はWEB上に自分の名刺(自己紹介サイト)を作成できる無料のサービスです。
名前(ニックネーム可)や自己紹介、URL、SNS、連絡先などの自己紹介が行えます。
どんな人に使われているの?

ブロガーや作家さん、Twitterを行なっている人や芸能人など様々な人たちが使っています。
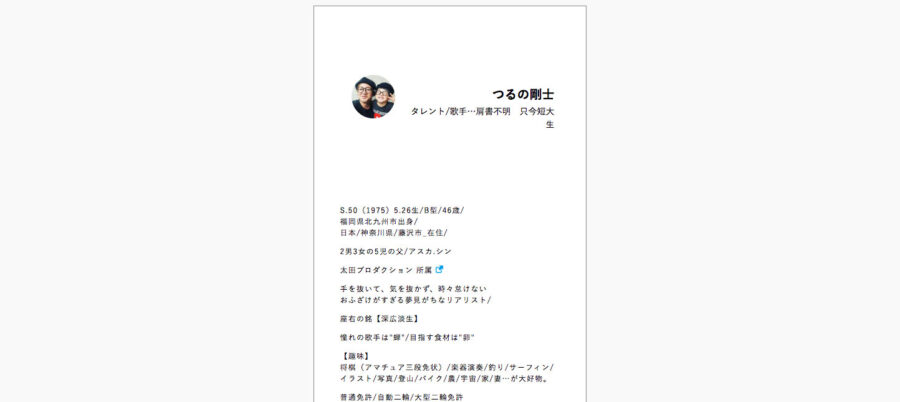
有名人ではタレントの「つるの剛士」さんがいます。(一覧ページの一番最初に登場されます。)非常に多趣味で、様々な分野で活躍されているのが伺えます。
デザインがシンプルなだけに、内容が重要になります。自分に近い人のプロフィールを参考に考えましょう!
被リンクを獲得してドメインパワーを上げよう!

せっかく立ち上げたブログを多くの人たちに見てもらうには、Google検索結果で上位に上がるのが必須となります。
そのためには、「ドメインパワー」を上げなくてはなりません。サイトの更新頻度や内容も重要ですが、自分の努力でなんとかなります。
しかし、「被リンク」だけは他のサイトからリンクをしてもらわなければならず、サイトを立ち上げたばかりの頃は、「被リンク」の獲得は難しい状況です。
その「被リンク」を獲得できるのが「HTML名刺」のサービスです。
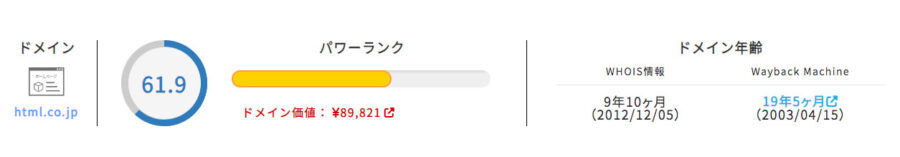
「HTML名刺」のドメインパワーは上記写真のとおり61.9(2022年10月現在)になります。100に近いほどドメインパワーがあると評価されています。
「HTML名刺」のような評価の高い(ドメインパワーの強い)サイトからの「被リンク」は効果が高く、ご自身のサイトのドメインパワーにも影響してきます。
HTML名刺を作ってみよう! ※Twitter登録必須

タイトルにも書きましたが「HTML名刺」への登録にはTwitterが必要になります。
「HTML名刺」にアクセスします。右上の「自分の名刺を作る」ボタンをクリックします。

画面が切り替わるので「Twitter連携して始める」をクリックします。

すでにTwitterにログインをした状態であれば上記の写真のような画面が現れるので「アプリを承認」をクリックします。ログインされていない方はログイン画面が表示されるのでユーザー名とパスワードでログイン後認証となります。

Twitterの認証が終わると画面が切り替わるので、右上の「名刺を編集」をクリックします。

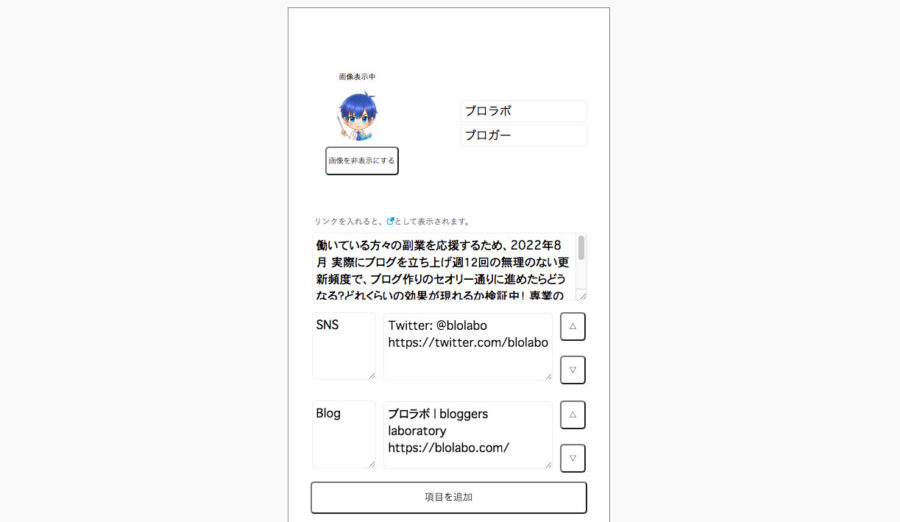
プロフィール画像、名前、肩書き、自己紹介、URLやSNS等を入力すれば出来上がりです。「項目を追加」でYoutubeなどを追加することもできます。すべての入力が完了したら、「保存して自分のページを見る」をクリックします。

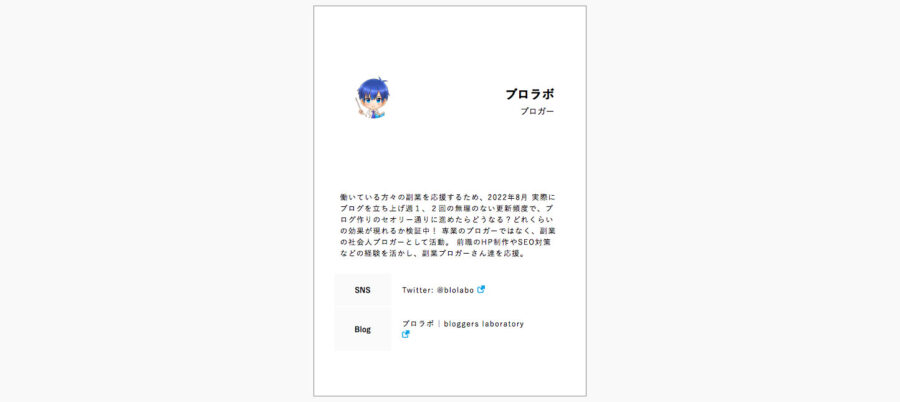
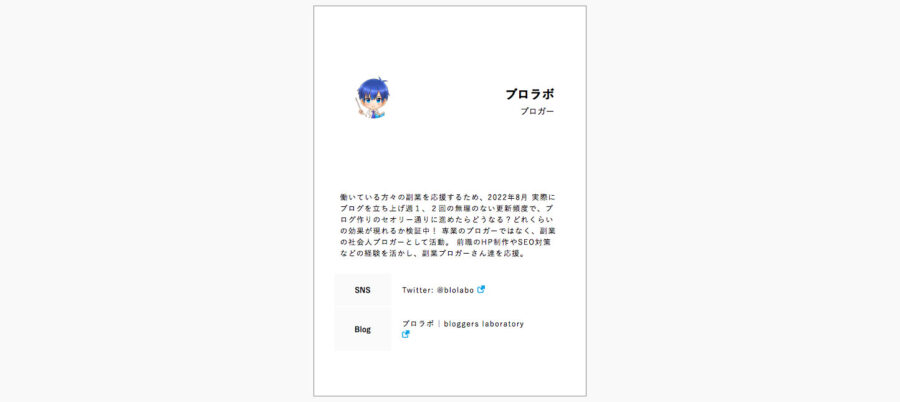
上記のような「HTML名刺」が 出来上がります。リンク先が正しいかクリックして確認しましょう。
今回は「被リンク」獲得のためなので必要最低限の情報を載せましたが、つるの剛士さんの名刺のように特技や趣味などを記入して使うのが本来の使い方です。