「PS Auto Sitemap」はWordPressサイトのページにサイトマップを自動生成してくれるプラグインです。ユーザビリティの改善などが期待できます。
このプラグインは WordPress の最新3回のメジャーリリースに対してテストされていません。もうメンテナンスやサポートがされていないかもしれず、最新バージョンの WordPress で使用した場合は互換性の問題が発生する可能性があります。※WordPressより引用
シンプルで使いやすいプラグインですがしばらく更新更新されていません。当サイトWordPress 5.9.3で特に問題はありませんが気になる方は、「Simple Sitemap」「WP Sitemap Page」などがおすすめです。
PS Auto Sitemapをインストール

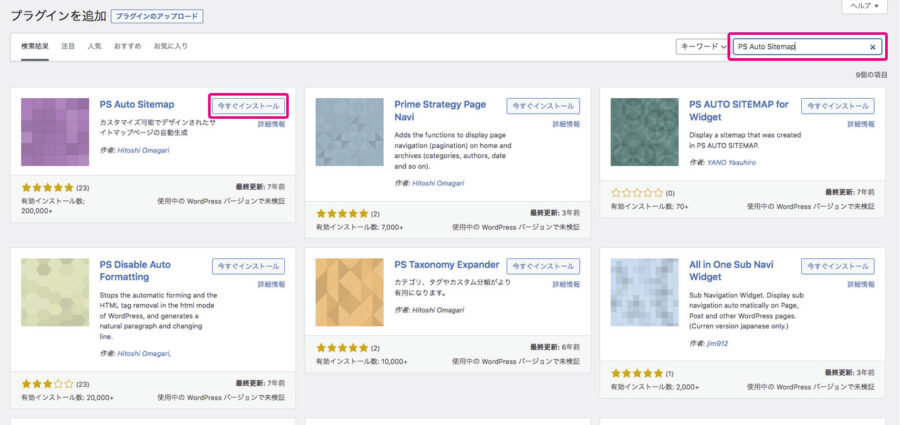
WordPressの管理画面から、「プラグイン」→「新規追加」を選択します。右上の検索枠に「PS Auto Sitemap」と入力すると上記の画面が表示されます。PS Auto Sitemap横の「今すぐインストール」をクリックします。

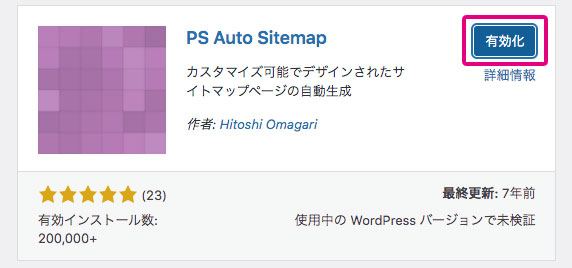
インストールしたプラグインは「有効化」クリックします。
PS Auto Sitemapの初期設定

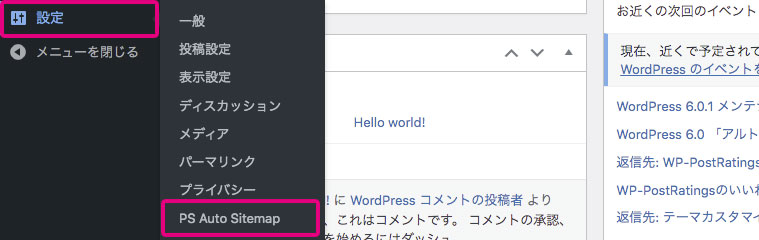
「有効化」されると「設定」の中に「PS Auto Sitemap」が表示されるのでクリックします。

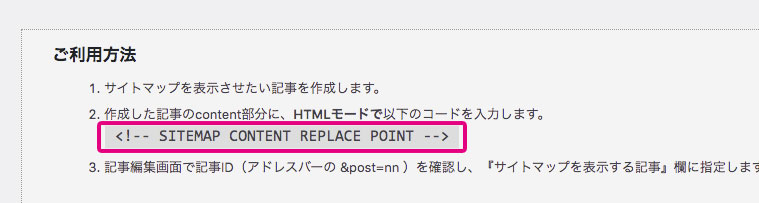
表示された画面を下へスクロールするとご利用方法が現れます。
<!-- SITEMAP CONTENT REPLACE POINT -->をコピーします。

固定ページから「新規追加」でページを作成します。
特にこだわりがなければページタイトルは「サイトマップ」とします。

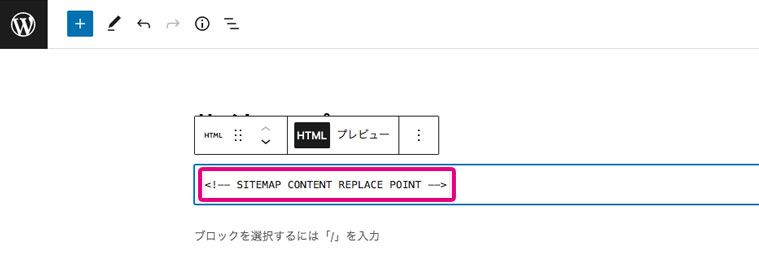
次にウィジットの「カスタムHTML」を選びます。

先ほどコピーした<!-- SITEMAP CONTENT REPLACE POINT -->を上記の写真のようにペーストし、右上の「公開」をクリックします。

固定ページ一覧に戻ります。サイトマップページが公開されていることを確認しつつ、サイトマップページのIDをコピーします。

「設定」→「PS Auto Sitemap」
「PS Auto Sitemap」の設定画面に戻ります。
「サイトマップを表示する記事」に先ほどコピーしたサイトマップIDをペーストします。「除外記事」にも同様にペーストします。※サイトマップページ内にサイトマップとさらに表示させないようにする。
「スタイルの変更」でデザインの変更が簡単に行えます。当サイトではビジネスを選択していますが、スタイルなしを含めて14種類から選ぶことができます。
すべてが設定できたら「変更を保存」をクリックします。

上記の画面のようにサイトマップが表示できたと思います。非常に簡単にサイトマップが作成できるプラグイン「PS Auto Sitemap」の紹介でした。早い人なら5分程度で作れ、余った時間を記事を作成に使えるので興味のある方はお試しください。
