「EWWW Image Optimizer」はサイトが重くなかなか表示されない時や、サーチコンソールなどでサイトを指摘されたときなどに使用する画像最適化のWordPressプラグインです。
EWWW Image Optimizerをインストール

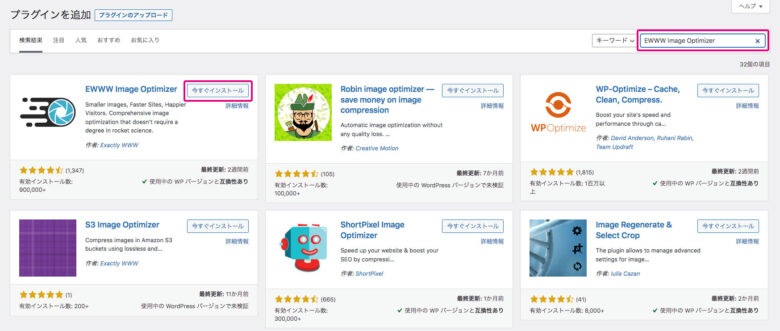
WordPressの管理画面から、「プラグイン」→「新規追加」を選択します。右上の検索枠に「EWWW Image Optimizer」と入力すると上記の画面が表示されます。EWWW Image Optimizer横の「今すぐインストール」をクリックします。

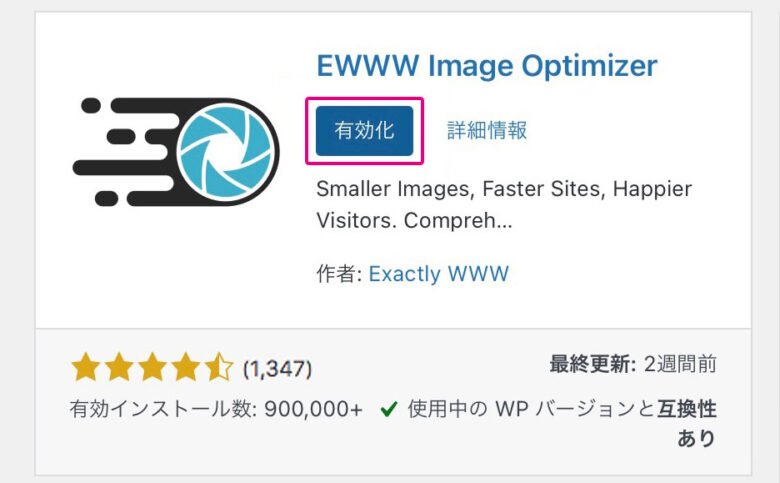
インストールしたプラグインは「有効化」クリックします。
EWWW Image Optimizerの初期設定

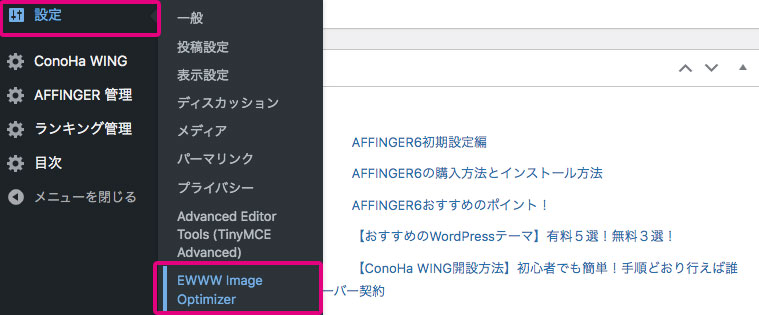
「有効化」されると「設定」の中に「EWWW Image Optimizer」が表示されるのでクリックします。

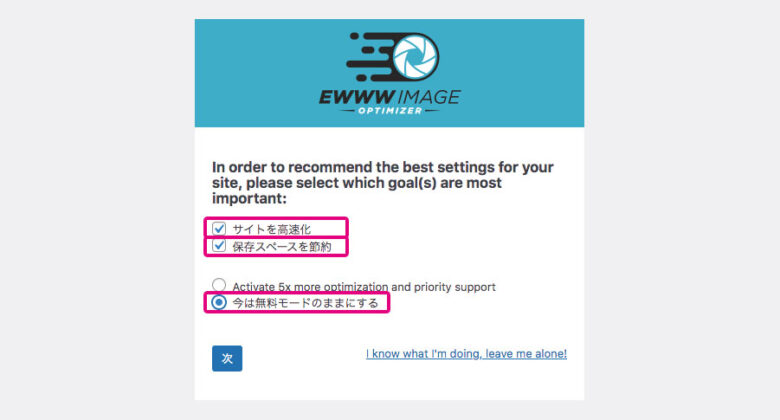
初期設定の画面が表示されます。「サイトを高速化」と「保存スペースを節約」にチェックを入れます。
後ほど変更も出来るので「今は無料モードのままにする」を選んで「次」をクリック。

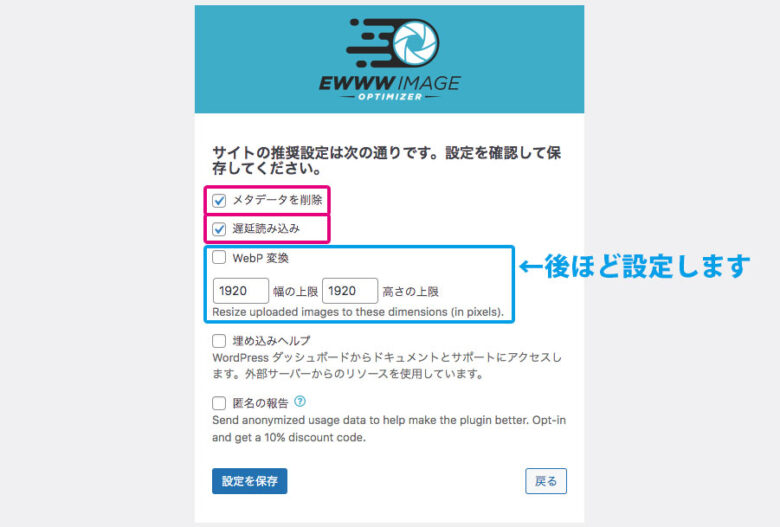
上記の画像のように「メタデータを削除」と「遅延読み込み」にチェックを入れます。
「WebP変換」下の画像のリサイズ幅は、この設定画面では設定出来ない数字もあるのでとりあえずそのままでOKです。
「設定を保存」→「完了」をクリックします。
画像のリサイズ

先ほど保留にしました「画像のリサイズ」を設定します。
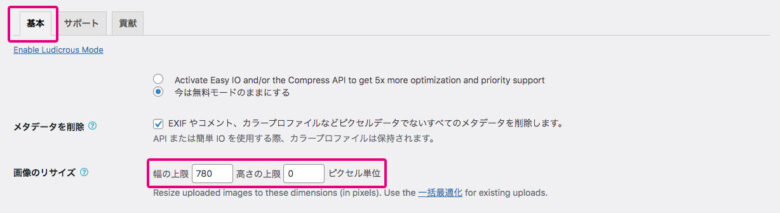
基本タブを選択し、「画像のリサイズ」に数字を入力します。ここで入力した数字に合わせて画像が自動でリサイズされます。
当ブログではやや粗めの780pxにしていますが、一般的には780px〜1200pxで設定します。
入力が終わったらスクロールし左下の「変更を保存」をクリックします。
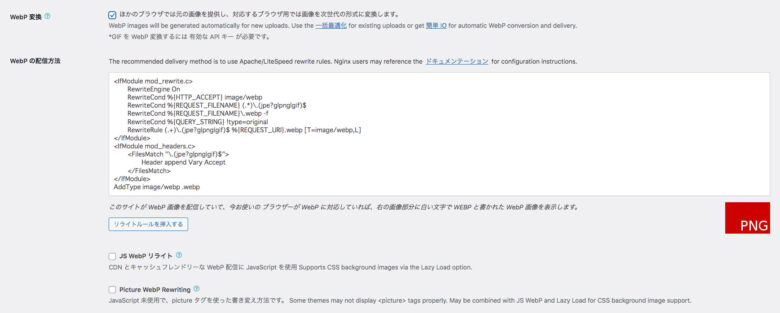
WebP変換

「WebP変換」とは次世代フォーマットに対応しているブラウザなどでは、WebPで画像を表示し、未対応のブラウザでは今まで通りのJPEGやPNGなどで画像を表示させます。WebPは圧縮率が高くWebページをより早く表示させることが出来ます。
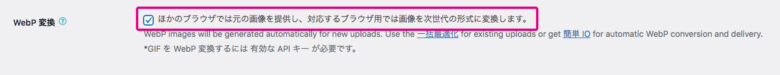
チェックを入れて左下の「変更を保存」をクリックします。

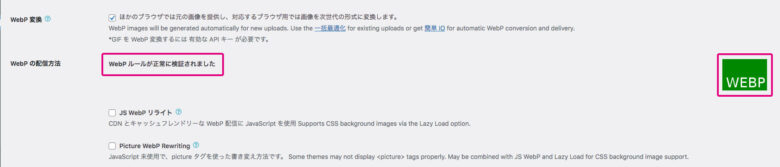
「WebPの配信方法」に上記のようなコードが表示されます。
「.htaccess」ファイルに上記のコードを入力する必要があります。
「リライトルールを挿入する」のボタンがありますが、「.htaccess」ファイル内の書き込み場所を選択することは出来ません。1番上に書き込みを行い谷ので手動で設定を行って行きます。
「.htaccess」ファイルへの書き込み
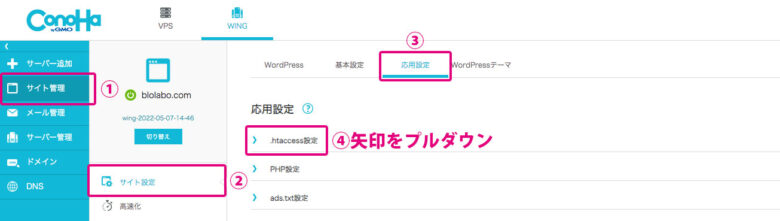
ご利用のレンタルサーバー会社により場所は異なりますが、「.htaccess」ファイルを探してみてください。ファイルが見つかればコピペなのでどの会社も一緒です。ここでは「ConoHa WING」を例に行います。

管理画面から「サイト管理」→「サイト設定」→「応用設定」タブを選択し、「.htaccess」をプルダウンします。

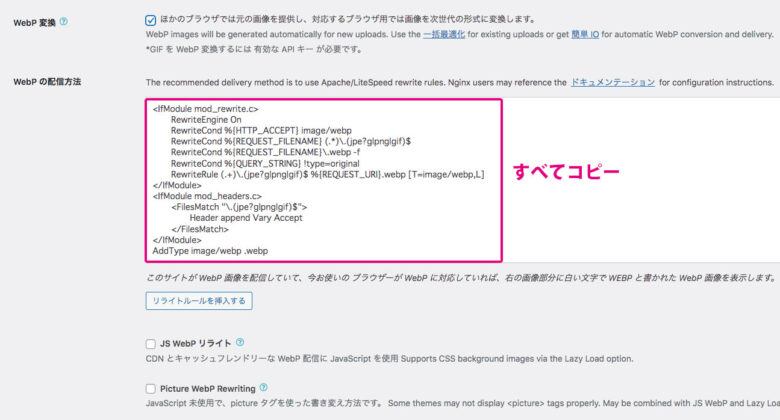
上記画像の四角内のコードすべてをコピーします。

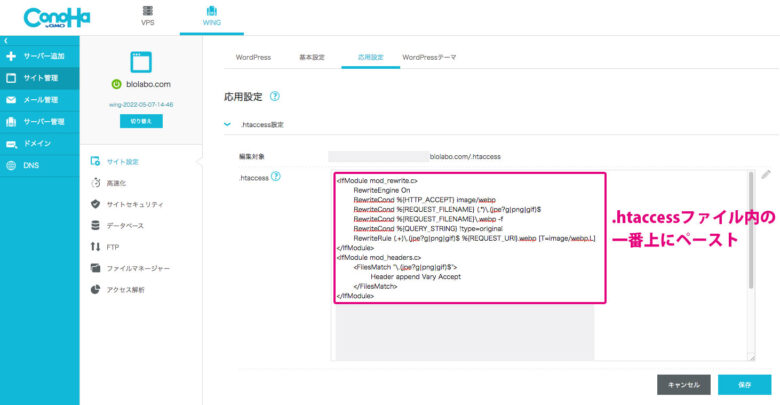
先ほどコピーしたコードを「.htaccess」ファイル内の一番上にペーストし、右下の「保存」ボタンをクリックします。
WebP変換の確認

「EWWW Image Optimizer」に入り直します。
上記のように「WebPルールが正常に検証されました」と表示され右のマークがピンク色の「PNG」から、緑色の「WEBP」に変わっていれば成功です。
万が一成功しない場合は画像下の「JS WebPリライト」または「Picture WebP Rewriting」いずれかにチェックを入れます。
EWWW Image Optimizerの使い方
新規でアップロードする画像を最適化
新規で画像をアップする場合はすべて自動で最適化されます。先ほど設定した画像のリサイズ(当ブログの場合780px)とWebPで圧縮されます。
画像を新規で追加をして「メディア」→「ライブラリ」でリスト表示をさせて確認して見ましょう。

かなり軽くなっているのが分かるかと思います。WebPでは不安なるくらいの数字が出てますね。
過去にアップロード済みの画像を最適化

EWWW Image Optimizerを有効化した時に新たに作られた項目の「一括最適化」を使います。
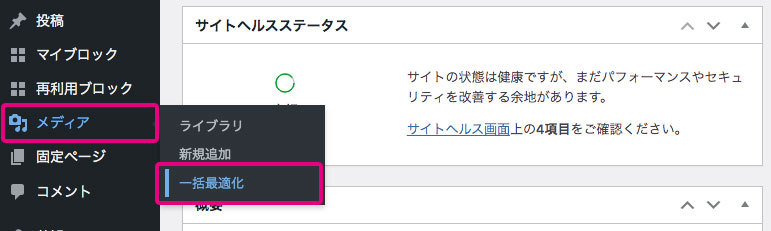
「メディア」→「一括最適化」をクリック。

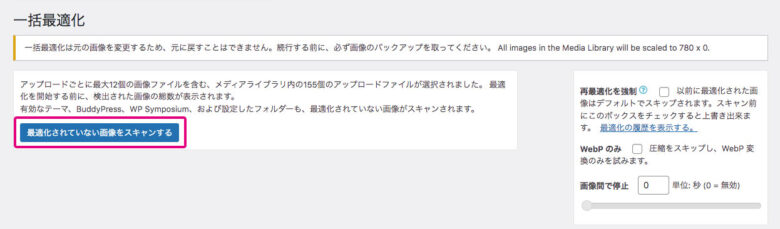
「最適化されていない画像をスキャンする」を押すと過去にアップロードした画像がスキャンされます。

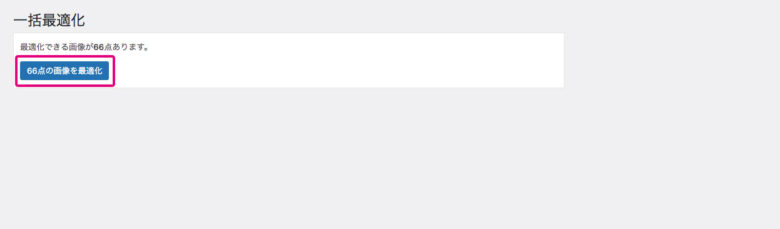
スキャン後、最適化出来る画像の枚数が表示されます。あまりに数が多い場合は時間がかかるので注意しましょう。クリックして次に進みます。

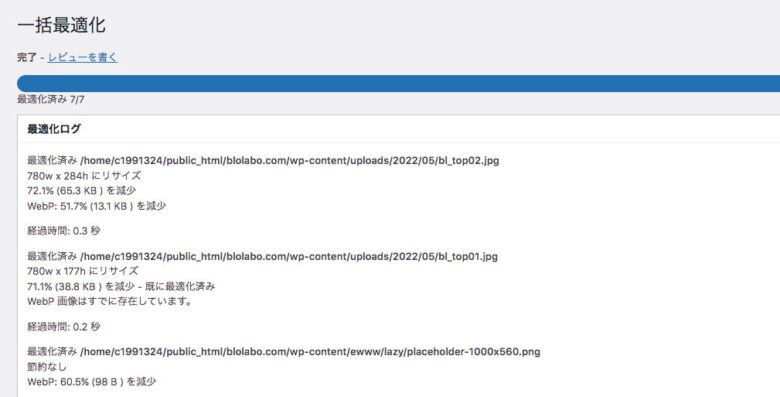
画像の最適化が進み、作業が完了すると「最適化」ログが表示されます。
以上、一度設定すれば自動で画像を最適化してくれる非常に便利なプラグインの「EWWW Image Optimizer」の設定と使い方でした。