WordPressのプラグイン「Contact Form7」を使えば、ブログにお問い合わせフォームを簡単に設定できます。オリジナルで作成できるので項目もデザインも自由自在。自動返信や送信後の画面転送など大手サイトに負けないクオリティーを表現できます。
Contact Form7のインストールと初期設定

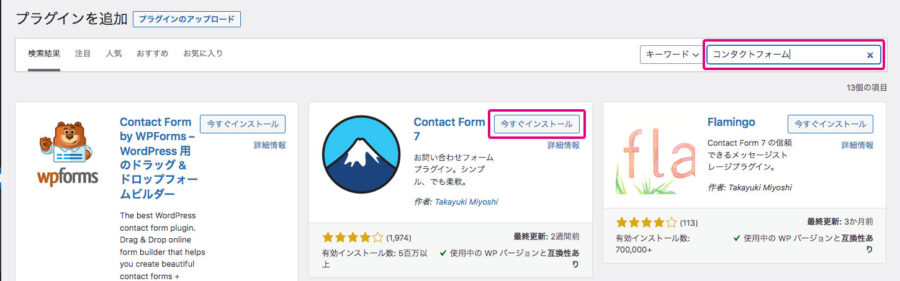
WordPressの管理画面から、「プラグイン」→「新規追加」を選びます。
右上のキーワードに「コンタクトフォーム」と入力をすると、上記写真のように表示されるので「今すぐインストール」をクリックします。

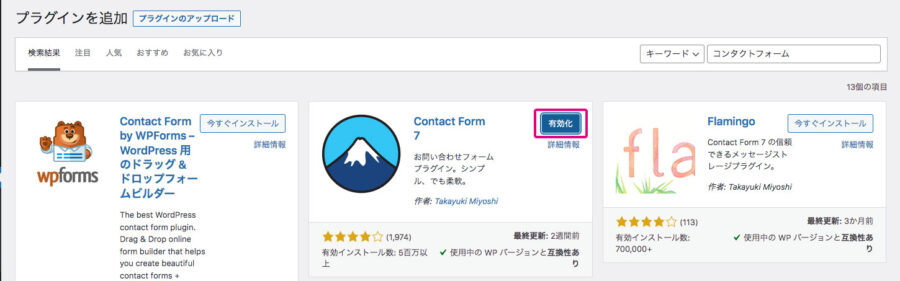
インストールが終了したら「有効化」をクリックします。

プラグインの有効化が済んだら、Contact Form7の「設定」をクリックします。

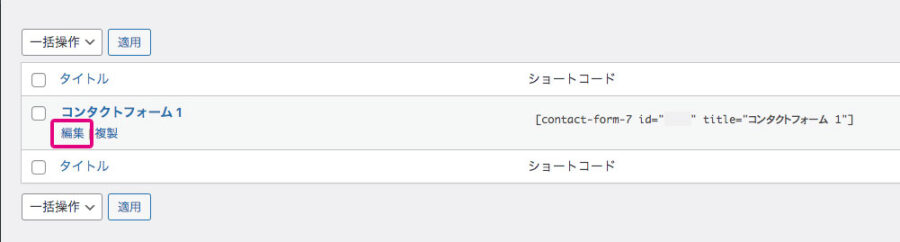
設定画面が表示されたら「編集」をクリックします。

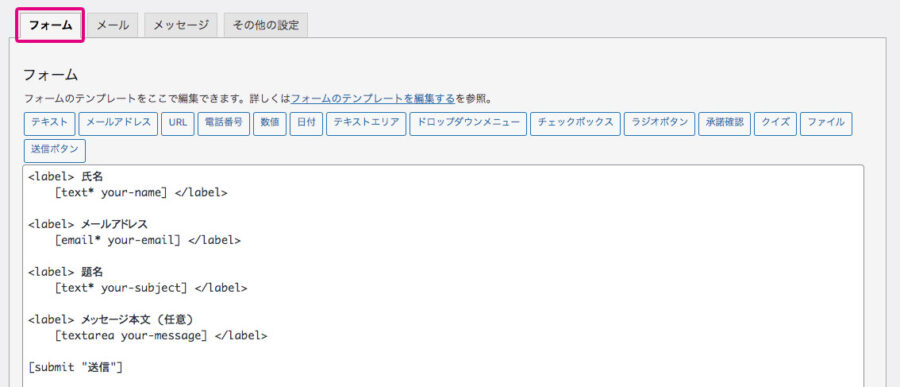
まずは、フォームの設定となります。上記の写真はデフォルトの状態です。名前やメールアドレスなど欲しい情報は人により異なるので、ここで、必要ないものは消し、追加したいものは上部のタブから選んで追加できます。

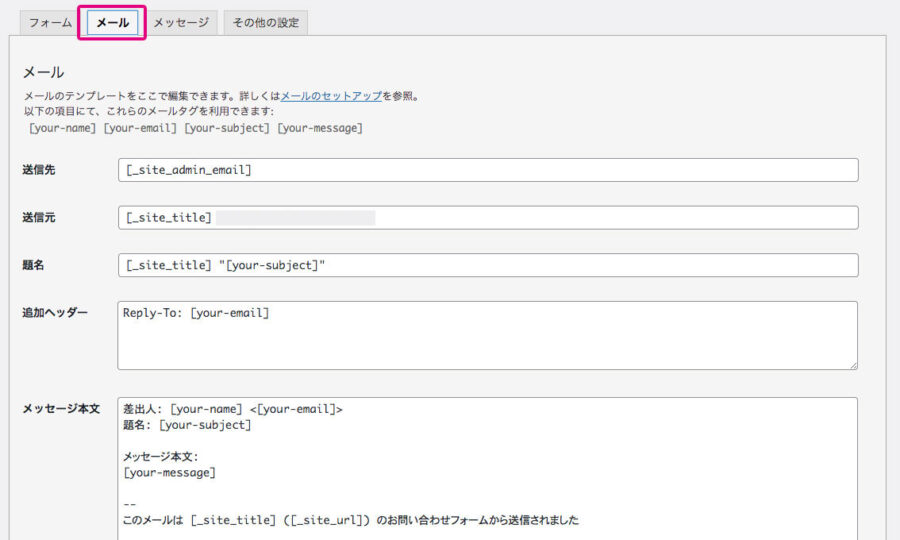
続いてメールの設定となります。ブログに問い合わせがあった際に自分宛に届くメールの内容を設定します。
- 送信先:問い合わせを受信したいメールアドレス
- 送信元: WordPressなどのお問い合わせメールアドレス
- 題名:お客様が入力された題名
- 追加ヘッダー:必要であればメールアドレスを入力
- メッセージ本文:フォームの項目と合わせる

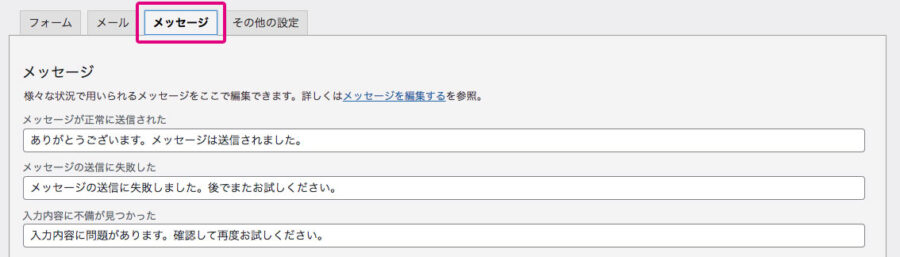
ブログ上のお問い合わせフォームから送信した際に、送信後に表示されるメッセージを設定できます。
特にこだわりがなければデフォルトのメッセージでOKです。
すべての設定が終わったら、右上または左下の「保存」ボタンをクリックします。
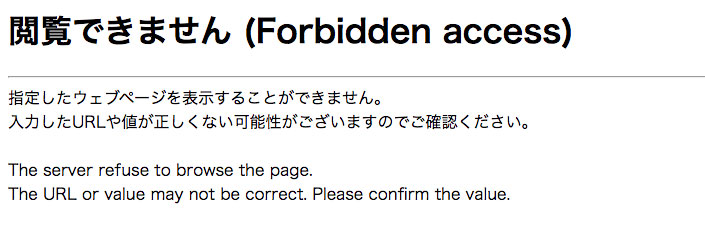
エラーが起きた場合の対処方法 “閲覧できません(Forbidden access)”

「保存」ボタンをクリック後に上記のようなコメントが表示されることがあります。これはContact Form7のエラーではなく、サーバーの問題になります。契約しているサーバーの管理画面で設定をすることで回避できます。
ここでは、ConoHa WINGを例に説明をします。

WAFのセキュリティから除外しなければならないので、
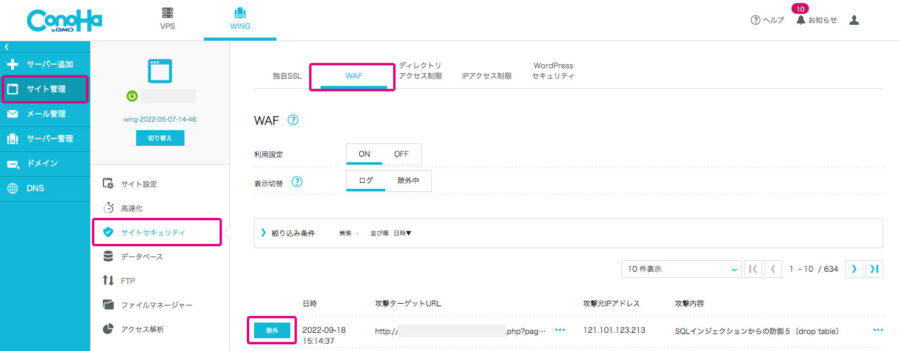
ConoHa WINGの管理画面から、「サイト管理」→「サイトセキュリティ」→「WAF」→「除外」を順にクリックします。

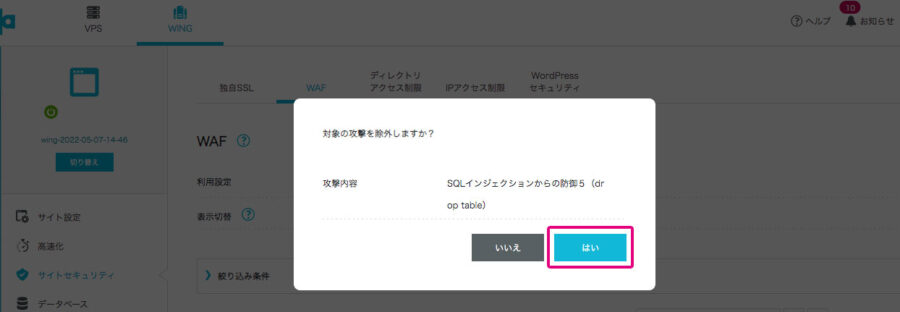
「対象の攻撃を除外しますか? 」のメッセージが表示されるので「はい」をクリックします。

再びContact Form7の設定画面に戻り「保存」ボタンをクリックします。
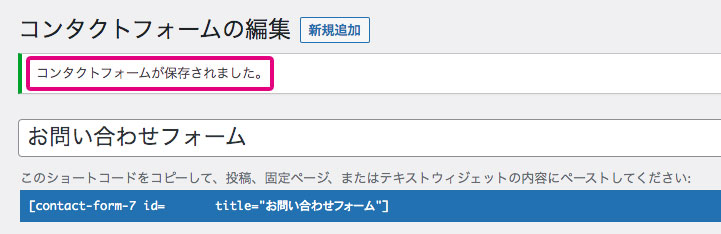
今度は上記の画面のように無事保存されるはずです。
問い合わせページを作成する

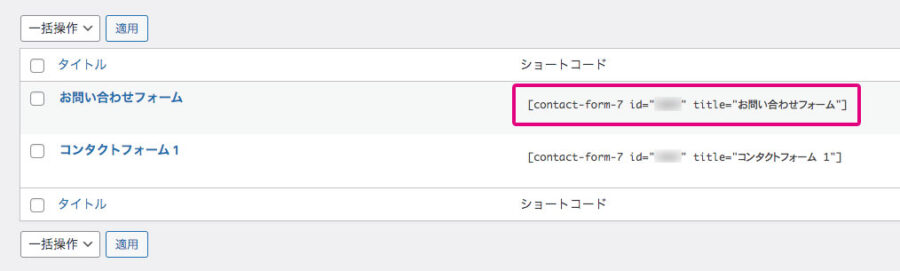
WordPressの管理画面から「問い合わせ」をクリックします。作成した問い合わせフォームのショートコードが表示されているのですべてコピーします。

WordPressの管理画面から「固定ページ」→「新規追加」をクリックします。

ここではグーテンベルクを使ったページ作成を例に紹介します。
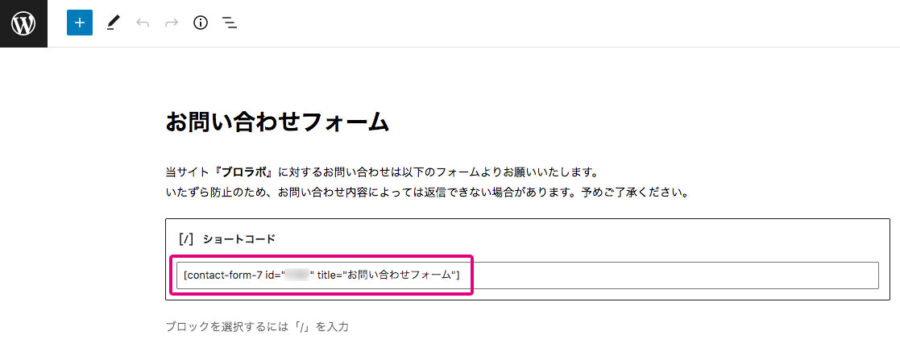
問い合わせページに表示したいタイトルや文書を入力をしたら、「ショートコード」を選択し、先ほどコピーしたContact Form7のショートコードペーストします。

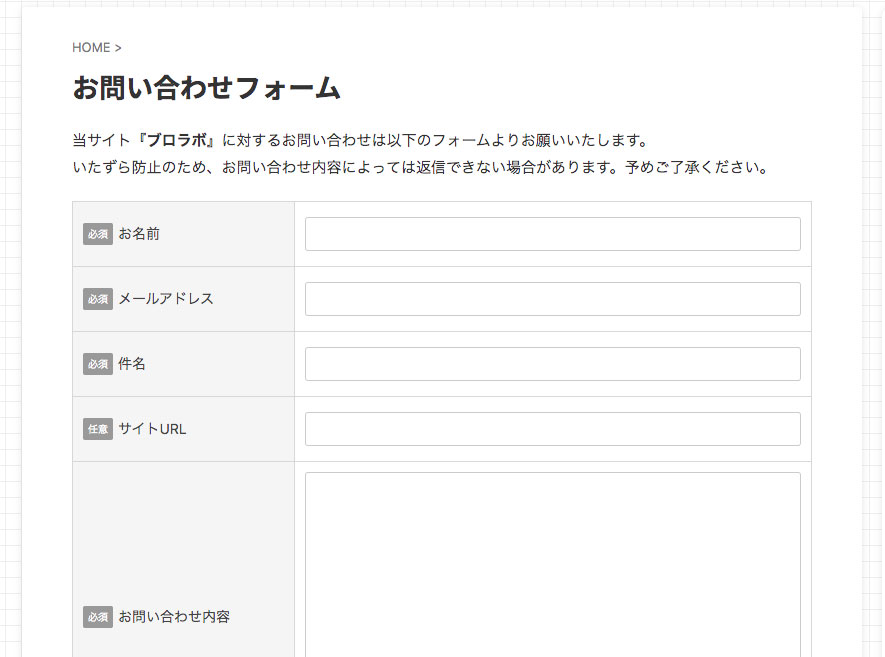
たったこれだけで素敵な?問い合わせフォームが完成します。等サイトではHTMLとCSSによりフォームのカタチを整えています。
お問い合わせフォームの自動返信を設定する

上記のように必要事項を記入の上送信したとします。(テストです)

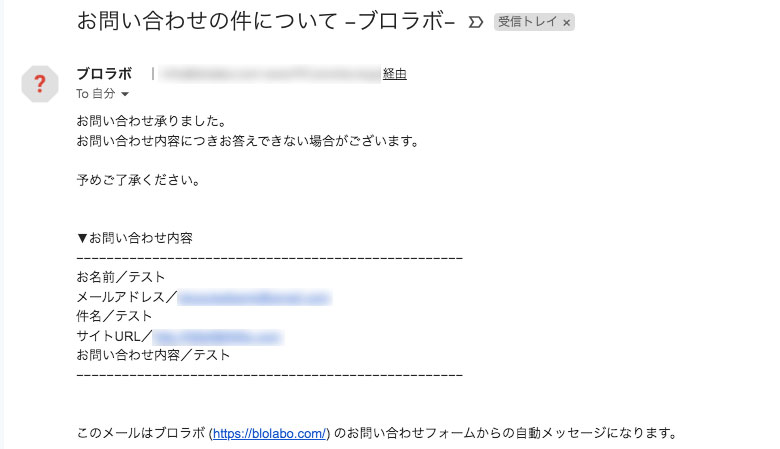
お問い合わせした方に対して、上記のような返信が自動で行えます。
※文章や項目は自由に変更できます。

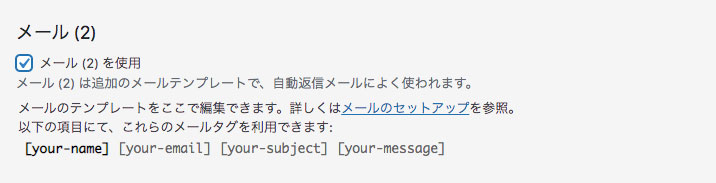
WordPressの管理画面から「お問い合わせ」→「コンタクトフォーム」で対象のシートを選択します。メールタブを選択し、下の方へスクロールをすると「メール(2)」が現れますのでチェックを入れます。

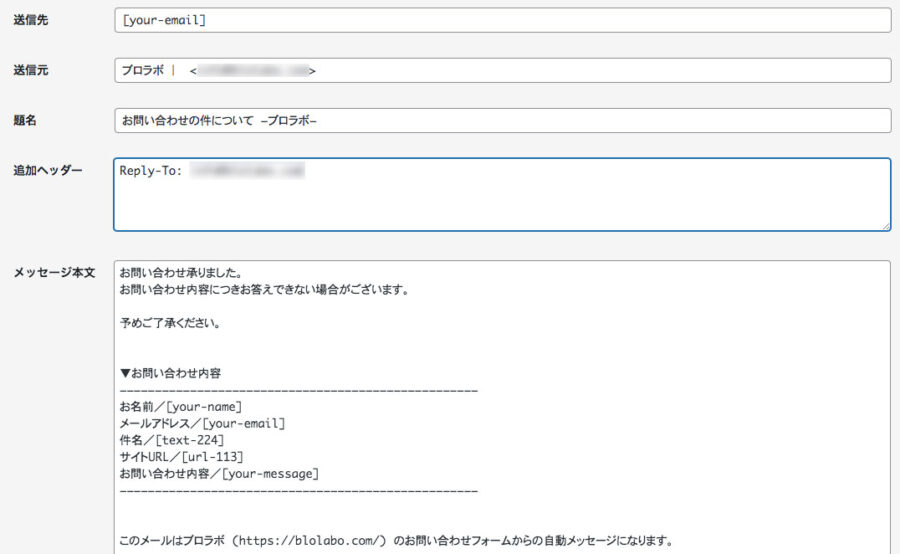
上記のようにメール(2)の内容を入れ込みます。もちろんこの通りでなくても大丈夫です。
ぼかしを入れているところにはメールアドレスが入ります。
また、お問い合わせ内容は、あなたがメール(1)で設定した項目をそのままコピペすれば完成です。
その他の文章などは自由なので、サイトの特性に合わせてカスタマイズしてください。
お問い合わせ後、サンクスページを表示させる

上記のようにお問い合わせフォーム送信後、サンクスページを表示させることもできます。ECサイトなどの場合は「お問い合わせいただきありがとうございます。」などの文章として、もう少し凝ったデザインにした方が良いです。
当サイトは問い合わせを求めていないので、機能として備えています。

まずは、転送されるサンクスページを作ります。
通常固定ページで作成するものなので、WordPressの管理画面から「固定ページ」→「新規作成」を選択します。
上記の写真のように、転送されるページに表示させた内容を打ち込み、URLスラッグを入れます。
「公開」ボタンを押し、投稿のアドレスを覚えておきましょう。

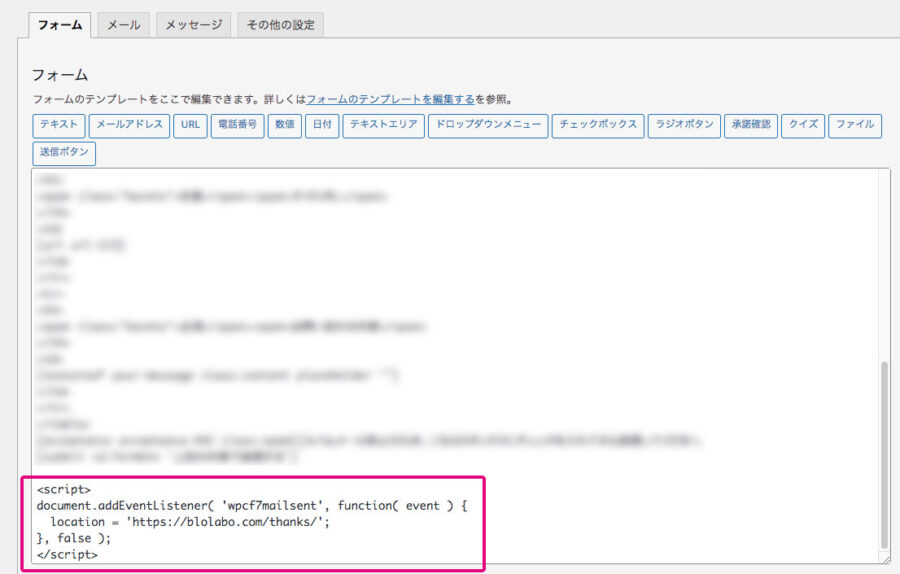
WordPressの管理画面から、「問い合わせ」→「コンタクトフォーム」から対象のシートを選択し、「フォームタブ」を選びます。フォーム内の一番下にJavaScriptを使って自動でページを移動させるプログラムを入力します。
上記のURLのところだけを変更すればOKです。下記コードをコピペしてhttps://を先ほど作ったページに差し替えます。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://';
}, false );
</script>