「Adobe Portfolio(アドビポートフォリオ)」はWebの知識がなくても、「写真」や「イラスト」、「動画」などのポートフォリオがオシャレにかんたんに作成できます。
基本的に操作はテンプレートを選んで、素材を入れるだけ。しかも“無料”でドメイン料もかかりません!
どんなサイトが作れるの?

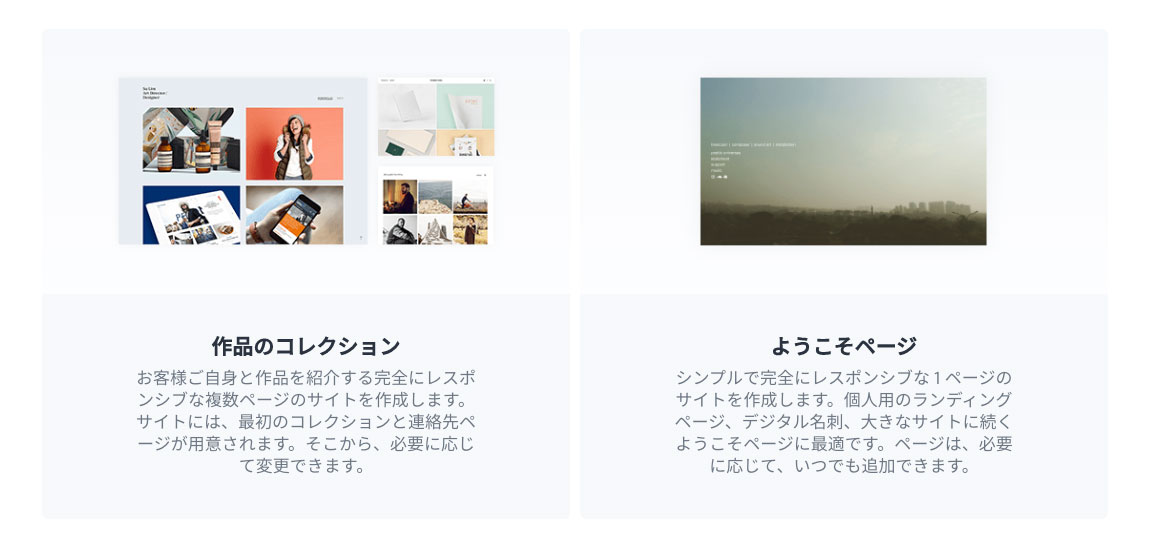
ご自身の作品を紹介する「作品のコレクション」などの複数ページサイトや、ランディングページたデジタル名刺などの1ページ物の「ようこそページ」など、用途に合わせたサイトが最大5つ作成することができます。
基本テーマ(テンプレート)
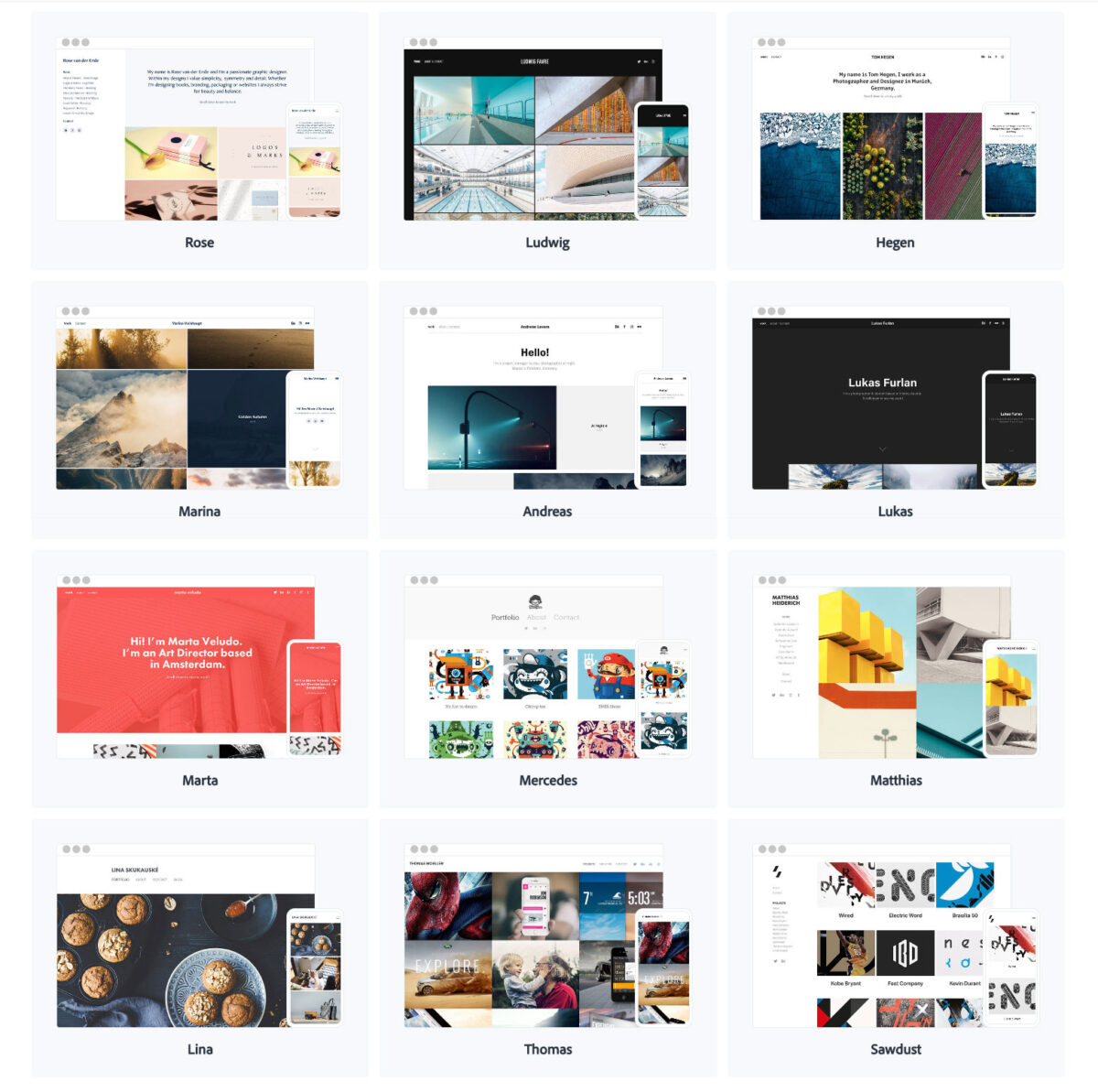
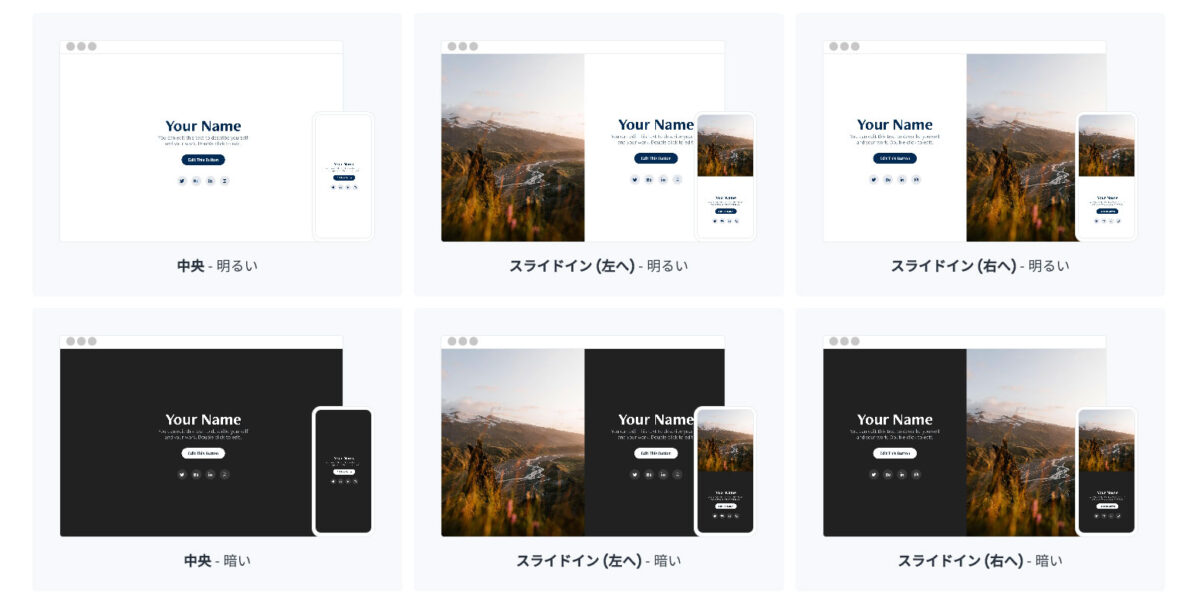
基本テーマは「フルポートフォリオ」が12種、「ようこそページ」が6種から選べます。
基本テーマを他のテーマに変更や、色や書体の変更もできます。
フルポートフォリオ(12種類)

ナビゲーションなどの動きは、実際にクリックして試してみましょう。
仮でデザインを選び、ご自身の写真やイラストをアップしてから、デザインをいろいろ変えてみることもできます。
ようこそページ(6種類)

「ようこそページ」に追加でページ数を増やしたり、「ようこそページ」から「フルポートフォリオ」に変更することもできます。
また、後からページの追加もできます。
使える対象となる方
Creative Cloudのいずれかのサブスクリプションに加入していれば無料で使用できます。無料ですが、加入者専用サービスです。
- Creative Cloudフォトプラン(個人向け)
- Creative Cloud単体プラン(個人向け)
- Creative Cloudコンプリートプラン(個人向け)
- Creative Cloudグループ版単体プラン(法人向け)
- Creative Cloudグループ版コンプリートプラン(法人向け)
Adobe Portfolioに登録してみよう!
step
1Adobe Portfolio公式サイトから登録する

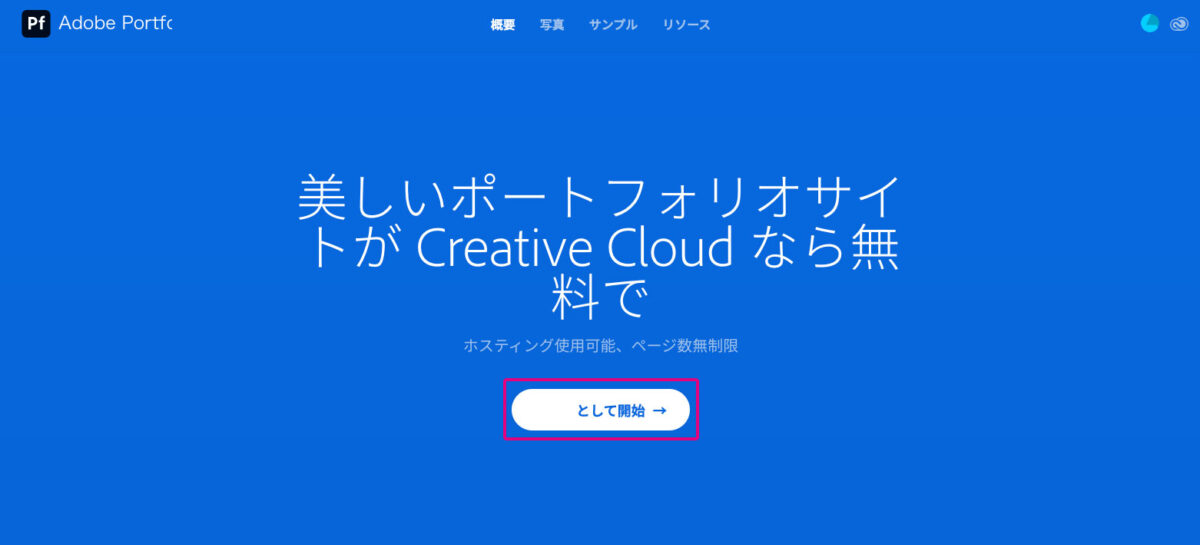
Adobe IDにログインした状態でAdobe Portfolio公式サイトにアクセスします。
画面中央の「○○さんとして開始→」をクリックします。
step
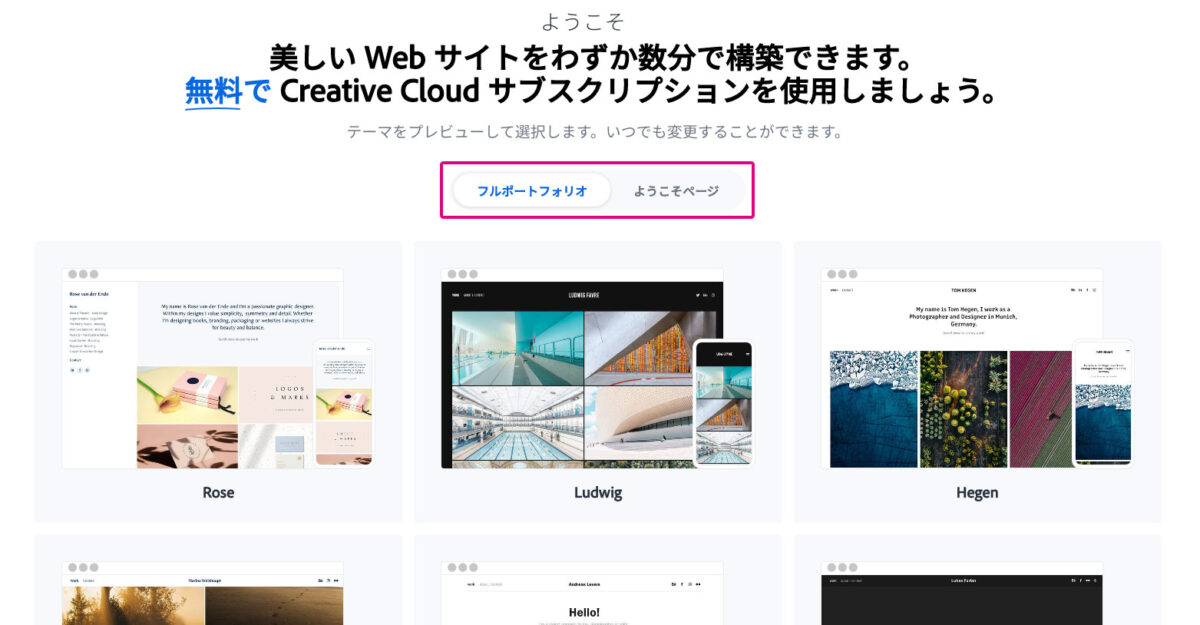
2基本のテンプレート(テーマ)を選ぶ

作品紹介の複数ページものか?デジタル名刺のような1ページものか?タイプを選びます。
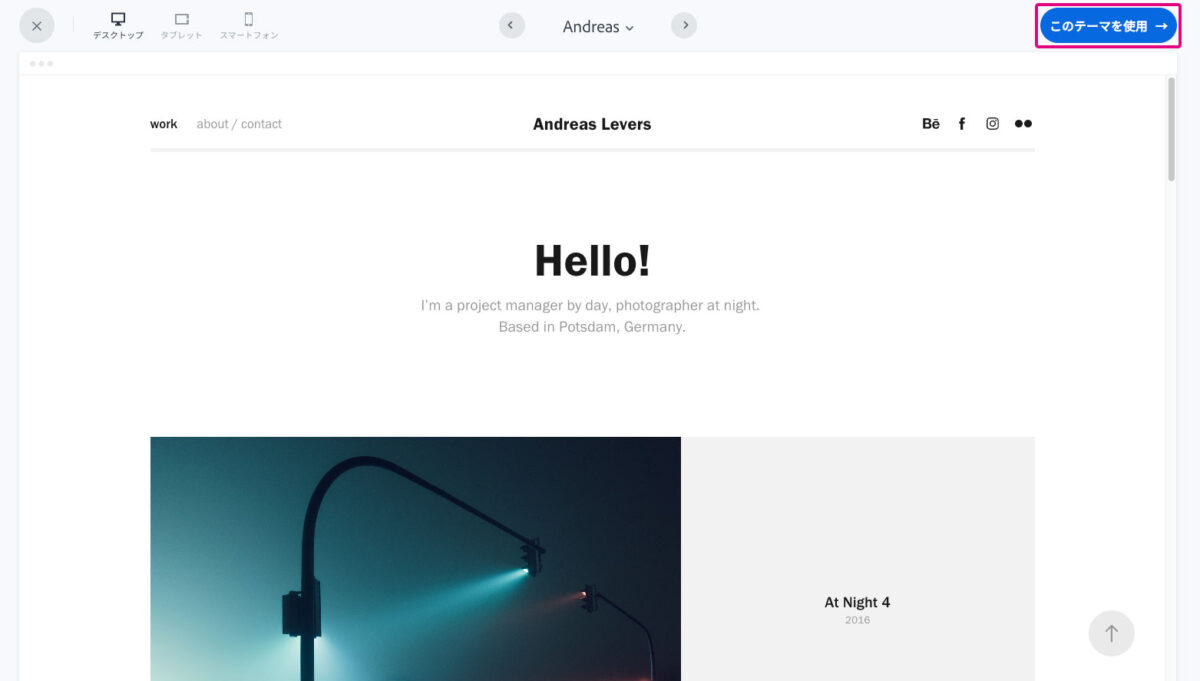
ここでは、複数ページの「Andreas」のテーマを選択。

デザインやサイトの動きを確認します。このテーマで問題がないようであれば右上の「このテーマを使用→」をクリックします。
step
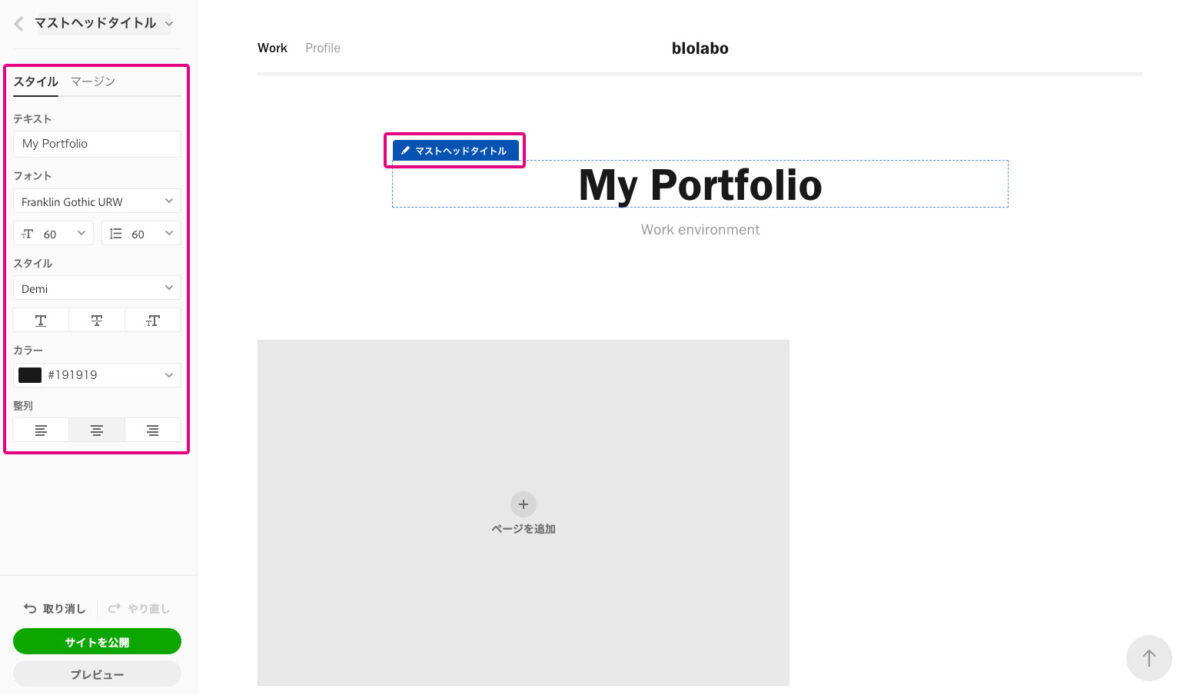
3サイトの編集を行う

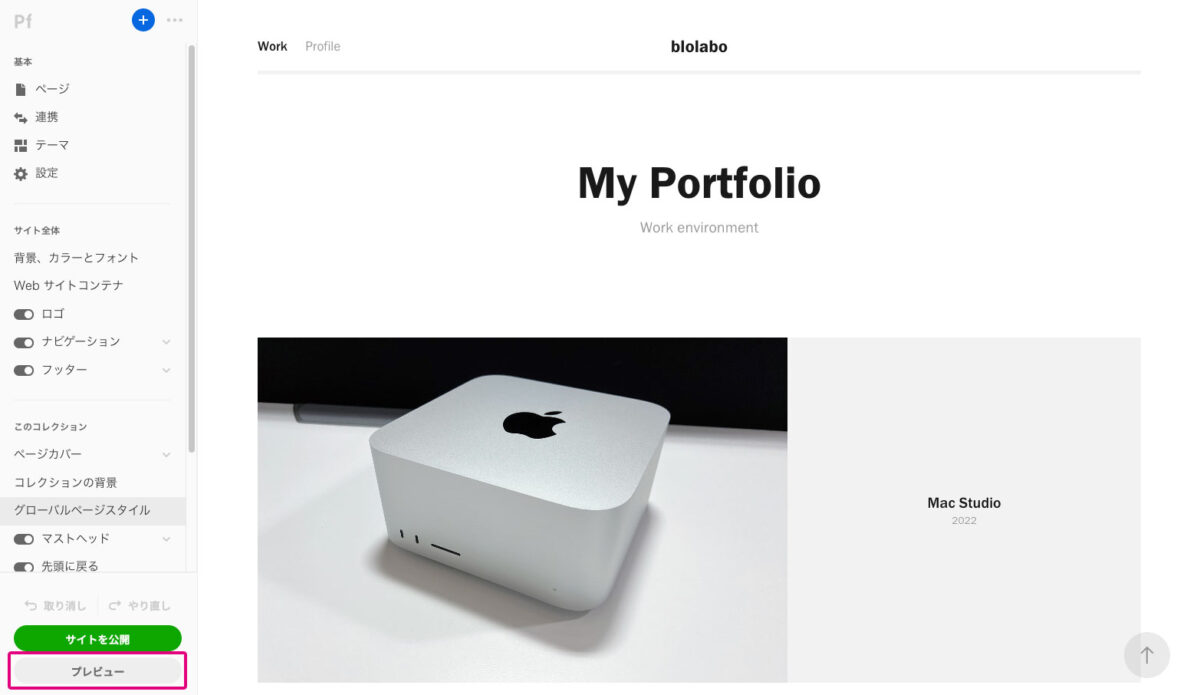
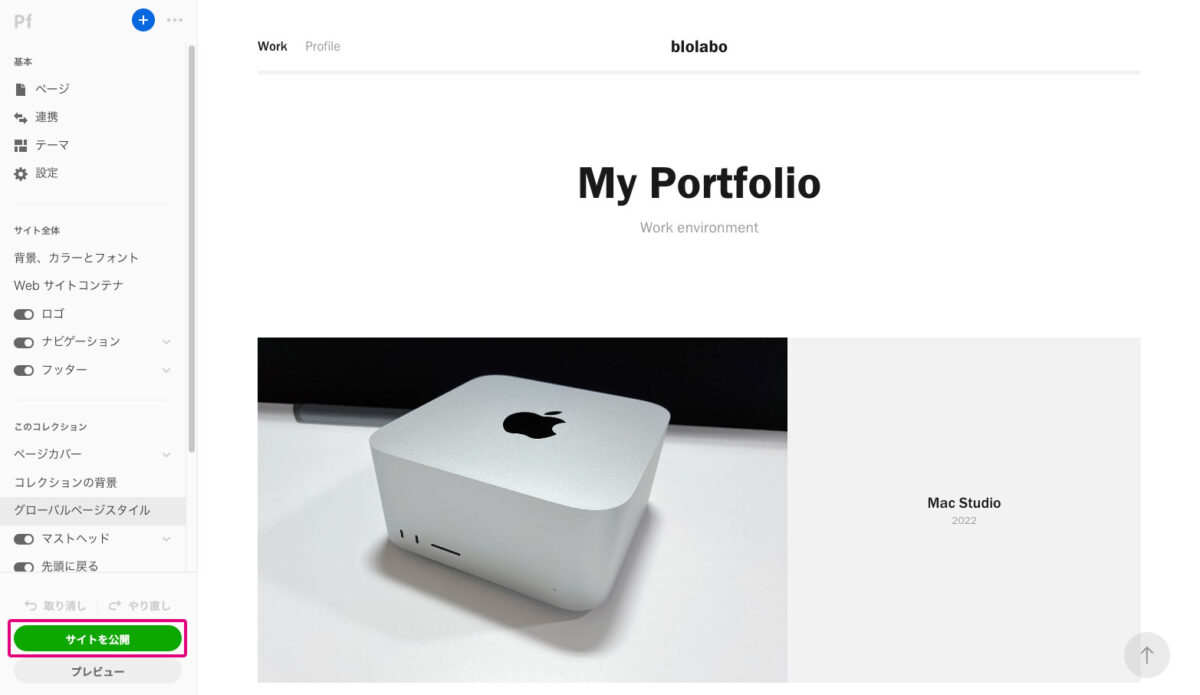
編集のイメージとしては、上記の写真のように右側のプレビューの中から編集した箇所をクリックします。
青色のタグが表示されるので、そのタグをクリックすると左に編集画面が表示されます。
表示テキストの打ち替えやフォント、サイズ、色などが変更できます。
写真やイラストを入れる時も同様で、プレビューの「ページを追加」をクリックすると写真を選択する画面が表示されます。

一通り写真やテキストを入れ終わったら画面左下の「プレビュー」で確認しましょう。
各種設定を行う
step
1サブドメイン名を変更する

今回はAdobe Portfolioを無料で使用するやり方なので、「カスタムドメイン」ではなく「サイトのサブドメイン」のやり方になります。
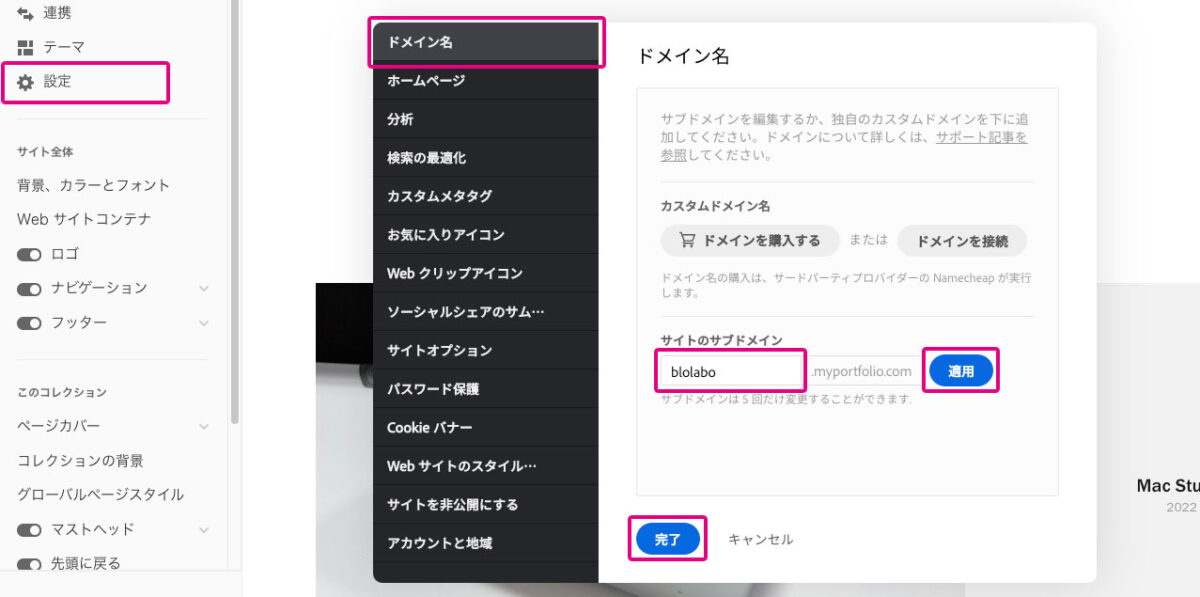
編集画面から「設定」→「ドメイン名」を選択します。
「サイトのサブドメイン」の中が、ご自身の「Adobe ID+英数」で表示されているかと思います。
お好きなサブドメイン名(変更を5回まで可能)を入力し、「適用」→「完了」をクリックします。
step
2Google Analyticsと連動させる

「Adobe Portfolio」への訪問者を「Google Analytics」を使い分析する設定を行います。※要Google Analytics
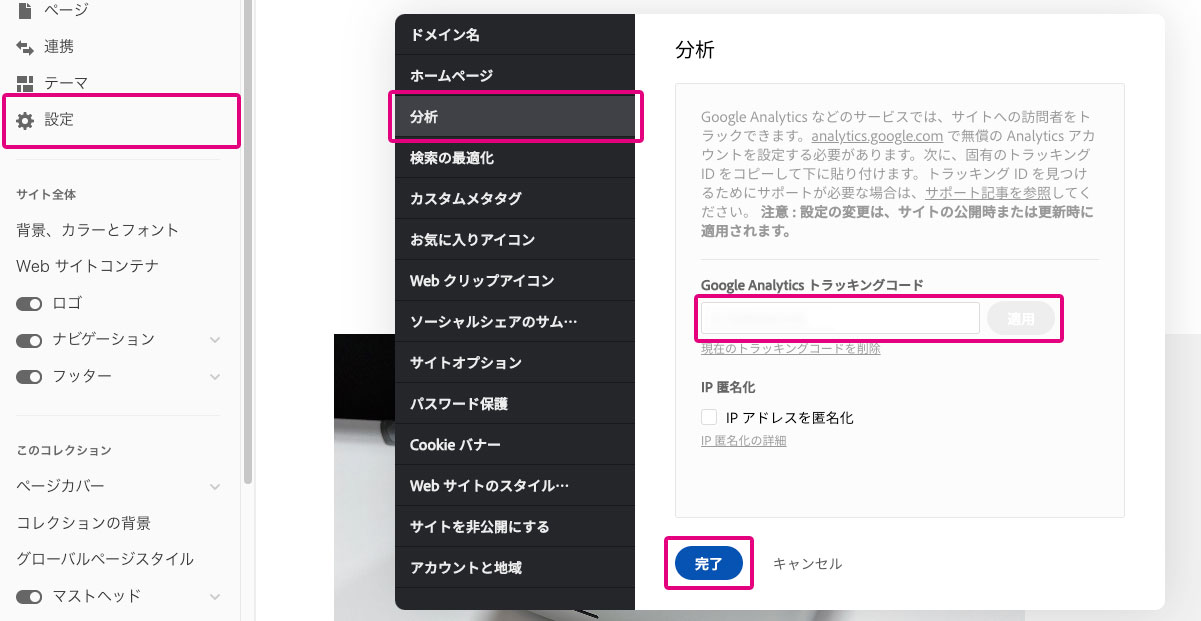
「設定」→「分析」をクリックします。「Google Analyticsトラッキングコード(UA-000000-01 または G-000000001)」を入力します。「IP 匿名化」は必要に応じでチェックしてください。
入力を終えたら「完了」をクリックします。
Google アナリティクス 4 (GA4)では、IP アドレスがログに記録または保存されないため、IP 匿名化は必要ありません。
step
3検索の最適化を行う

次にGoogleなどで検索をしたときに表示されるタイトルやコメントなどネット検索に関する設定を行います。
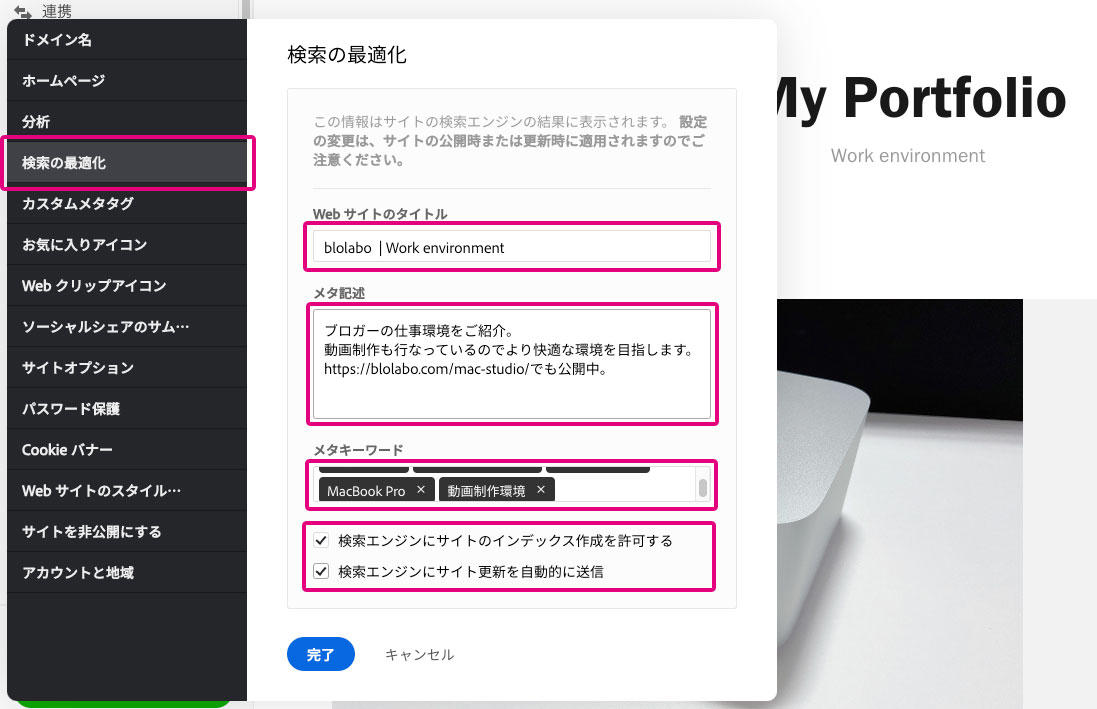
「設定」→「検索の最適化」を選択します。
「Webサイトのタイトル」はデフォルトでは名前が表示されているかと思うので、変更をおすすめします。「メタ記述」や「メタキーワード」は今ではあまり重要視されていないようなので、ご自身の判断にお任せします。
設定を入力後「完了」をクリックします。

デザインとサイトURLが正しく適用されていれば完成です。
Adobe Portfolioのメリット
- 最大5つまでサイト作成可能
- ドメインが無料
- 独自ドメイン(カスタムドメイン)が使える
- レスポンシブデザイン対応
- アプリのダウンロード不要
- Adobe Fonts(欧文)が使える
- BehanceやLightroomと連携できる
- htmlやcssが使えなくてもかんたんに作れる
- 限定公開(パスワードによる制限)が可能
- Google Analyticsとの連携でアクセス解析ができる
- 画像の点数制限がない(1ファイル/最大50MBまで対応)
- ページ数の制限がない
Adobe Portfolioのデメリット
- Creative Cloudを解約すると使えなくなる
※解約後、再加入すれば復元される - マニュアルが英語
- Adobe Fontsは日本語未対応
- WordPressと比べ拡張性が低い
- ポートフォリオ以外のブログなどには不向き