基本機能だけでも十分魅力的なテーマのAFFINGERですが、少しの手間で自分だけのAFFINGERにカスタマイズできます。
収益に特化したテーマなので、デザイン・レイアウトはHTMLを使って自分好みに仕上げれば、よりパーフェクトなテーマに近づきます。
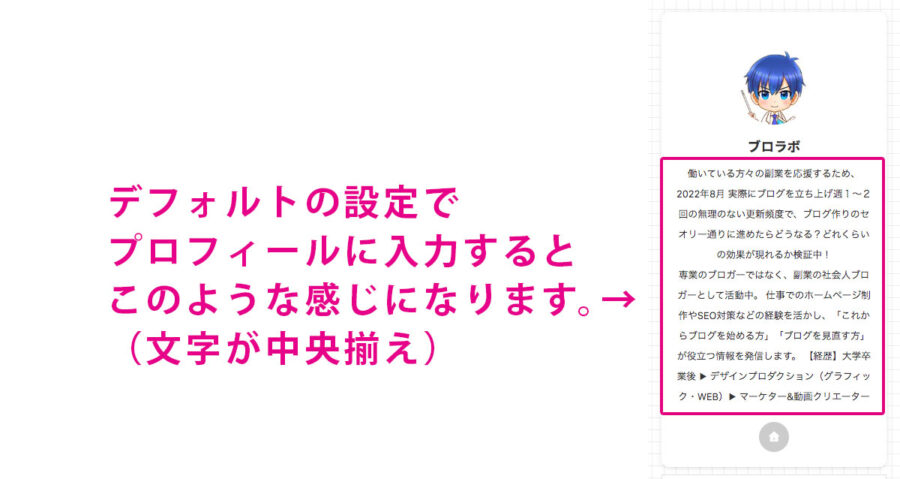
自分好みのプロフィールに仕上げよう!

自動で改行されるので、文章によっては見栄えが悪くなる場合があります。
読みづらいですよね。。。

ご存知だと思いますが、WordPressの管理画面より「ユーザー」→「プロフィール」で設定できます。
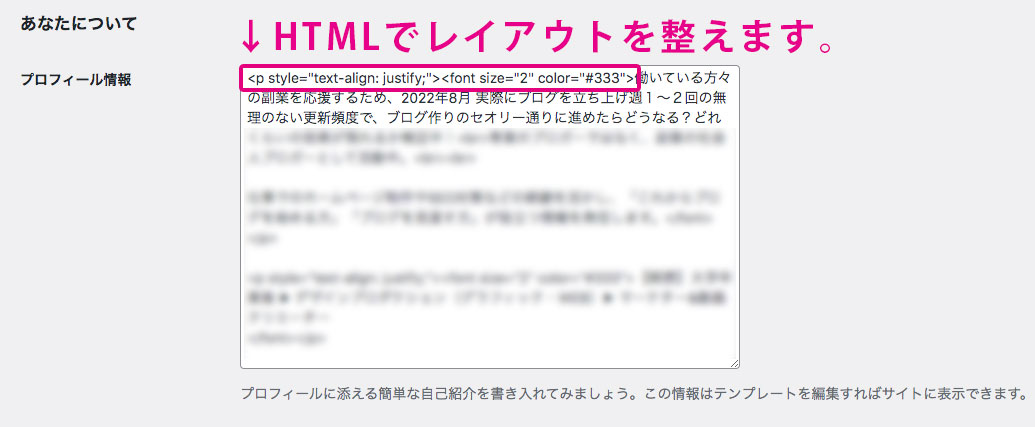
プロフィールはHTMLを使ってレイアウトを整えることができます。
ここでは、文字サイズ、色、改行、均等配置(ジャスティファイ)を指定しています。
均等配置(ジャスティファイ) ○○○の中に文字を入れる
<p style="text-align: justify;">○○○</p>
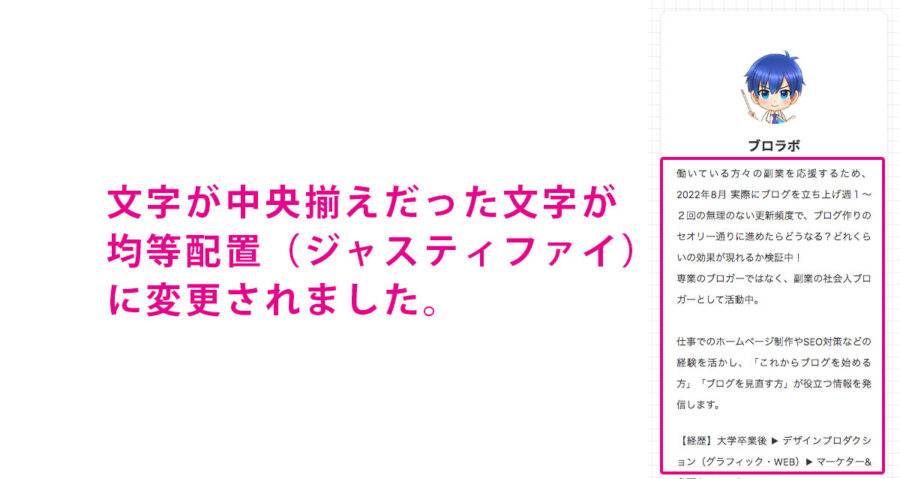
いかがでしょうか? 中央揃えを均等配置(ジャスティファイ)に変更しただけでも読みやすくなったと思います。
お好みで余白の調整や協調したいところは、部分的に文字サイズや色を変更したり自分なりに楽しんでください。
ヘッターメニュー・フッターメニューをカスタマイズ

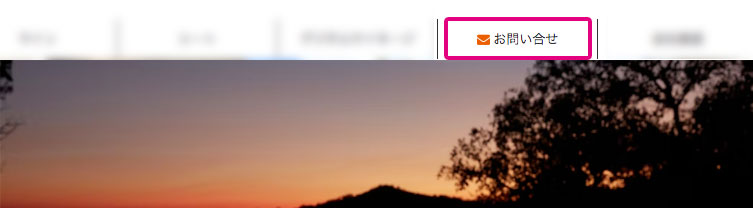
上記の写真のようにヘッターメニューにアイコンを入れたり、その色を変更したりカスタマイズすると少しオシャレに見えます。

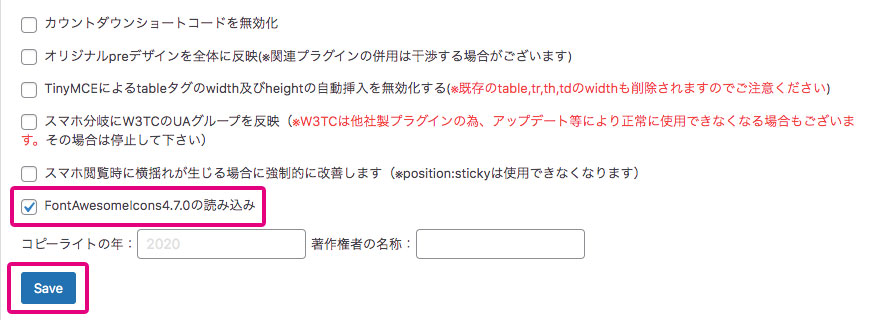
まずはWordPressの管理画面から「AFFINGER管理」→「その他」でFontAwesomeIcons4.7.0にチェックを入れ「Save」ボタンをクリックします。
FontAwesomeIconsとは

サイトにアイコンフォントを表示させるWebサービスで、素材は商用利用も可能なため多くの方に使用されています。
※AFFINGERのデフォルトで使用できるバージョンは4.7,0です。
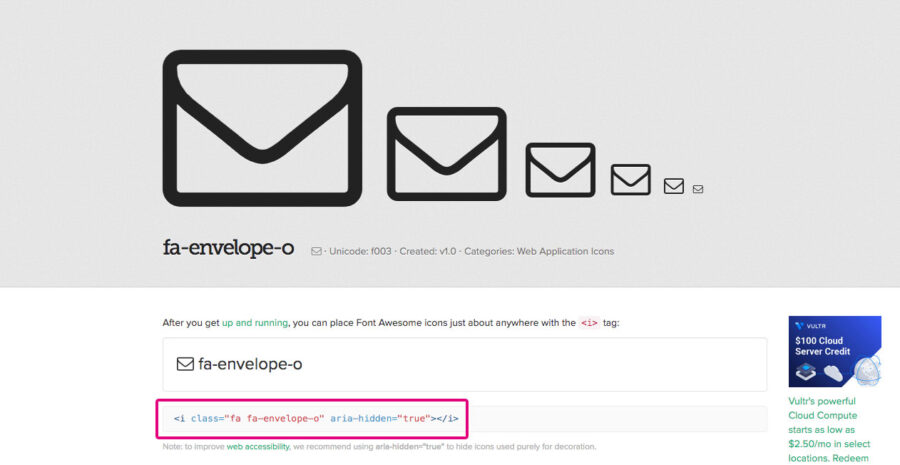
FontAwesomeIcons4.7.0のサイトより好きなアイコンを選んでそのコード入れるだけで利用できます。

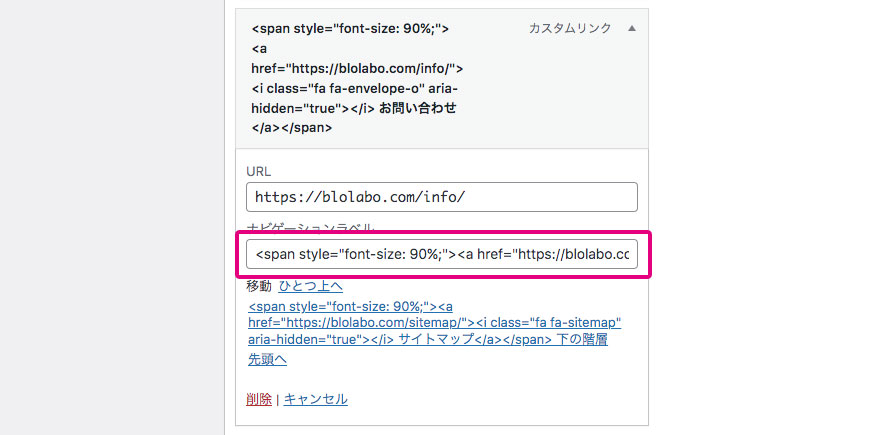
お問い合わせのアイコンをFontAwesomeIconsのサイトからアップロードさせます。サイト内からお好みのアイコンを探し、上記の写真のようにコードが表示されるのでコピーします。

WordPressの管理画面から、「外観」→「メニュー」→「ヘッターメニュー」を選びます。アイコンを表示させたいナビゲーションラベルを選択して、上記の写真のようにメニュー名の前にペーストします。※後ろに表示させたい場合はメニュー名の後ろにペースト
今回はアイコンのみカラーを変えたいので属性で色を変えています。
今回使用したコード
<i class="fa-envelope" style="color: #eb5e00;"> </i>お問い合せフッターで使用する場合

フッターにもアイコンをつけることはできます。お問い合わせにメールのアイコンをつけます。
※左3つはすでに設定済み。

WordPressの管理画面から、「外観」→「メニュー」→「フッターメニュー」を選びます。アイコンを表示させたいナビゲーションラベルを選択して、先ほどと同様にメニュー名の前にペーストします。※後ろに表示させたい場合はメニュー名の後ろにペースト
ここではフッター文字全体を小さくしたいので90%指定をしましたが、アイコンだけを表示させたい場合のやり方はヘッターと同様です。
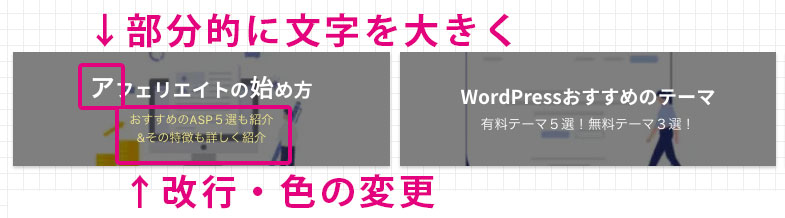
ヘッダーカードをカスタマイズ(ヘッダー下のおすすめ記事)

写真のように部分的に文字を大きくしたり、改行したり、色を変えたりとヘッダーカードもHTMLを使えばいろいろと変更できます。

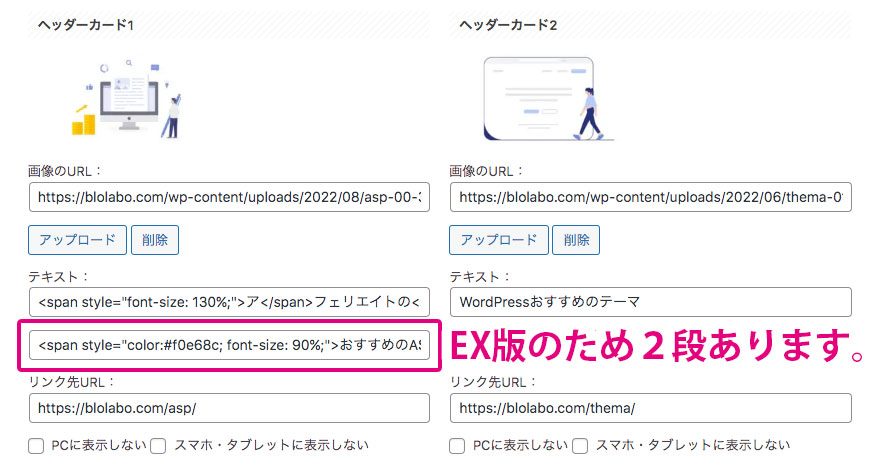
WordPressの管理画面から、「AFFINGER管理画面」→「ヘッダー下/おすすめ」でヘッダーカードを表示させます。
上記の画面はEX版のため入力できる項目が2段ありますが、通常版は1段かと思います。
実は、今回のやり方で通常版をお使いの方も、EX版同様に2段組が可能です!
HTMLを使えば改行や文字のサイズ変更等調整が可能です。テキストの前後をHTMLのタグで囲んであげるだけです。
当サイトで使っているコード
<span style="font-size: 130%;">ア</span>フェリエイトの<span style="font-size: 130%;">始</span>め方AFFINGER6の購入をご検討の方は、 >>公式サイト または AFFINGER6の購入方法とインストール方法 をご覧ください。